Had a user call in – she accidentally deleted half of her attendees in our web app. She thought she was deleting two but instead hit the “toggle all” and ignored the pop-up confirmation dialog which hosed half of her data the afternoon before she needs to deliver it to her team. Awesome.
What does this have to do with jQuery? Well, while I’m waiting for a database dump in the background to finish downloading so I can extract some data, I whipped up a UI enhancements with a few lines of jQuery that might help someone else:
Highlight table rows with checked checkbox in a column
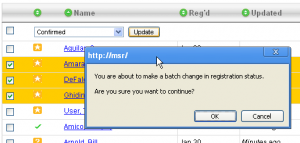
What if we highlighted the selected rows when the confirmation dialog pops up? It would be one more way of pointing out what is about to happen. Here’s what it looks like now:
In conjunction with Dan Switzer’s qForms library…
objForm.onSubmit = function() {
// only ask for confirmation when they change more than 1
if (objForm.uid.getValue().indexOf(",") != -1)
{
$('input[name="uid"]:checked')
.parents('tr')
.css('backgroundColor', '#fc0');
var res = confirm('You are about to make a batch change in registration status.\n\nAre you sure you want to continue?');
if (!res)
$('input[name="uid"]:checked')
.parents('tr')
.css('backgroundColor', '#fff');
return res;
}
else
return true;
};The checkboxes are all named “uid” so when it’s submitted to the server I get a list of IDs to work with. I’m using jQuery to select all of the checked checkboxes named “uid”, then get their parent <tr> tags and then update their backgrounds to be a bright gold color while the confirmation dialog asks them if they’re really, really, seriously sure they want to do this. If they click cancel, we restore the background back to white.
My download is about done, so time to restore!

Dan G. Switzer, II said:
on January 21, 2010 at 7:01 am
@Brian:
A long time ago I wrote a jQuery plug-in called the Field Plug-in which offers some of the basic qForms functionality wrapped up as a jQuery plug-in:
http://plugins.jquery.com/project/field
It’ll give you the getValue() / setValue() methods along with some other functions.
Dan G. Switzer, II said:
on January 21, 2010 at 7:02 am
Oh yeah, this plug-in also gives you the ability to select multiple checkboxes via a CTRL click (like Gmail does) along with some other things.
Brian said:
on January 21, 2010 at 9:57 am
I have been using qForms since… 2000? Any I baked it into my web app beginning in 2003 so the problem is in converting all of that Javascript to jQuery. It needs to be done but it’s not a high priority right now. I think I’m looking at a UI update later this year at which point I’ll probably wholesale convert to the Uniform stuff with jQuery validation. qForms validation is just so simple and clean… hard to beat even all these years later! Thanks Dan!